WordPress プラグイン「iSlidex」を使ってみます。
ブログのトップページをもう少しにぎやかにしたかったので
Wordpress プラグイン「iSlidex」を使ってみました。
別ににぎやかにしなくてもいいのですけどね。。。。。。。
私の苦手な英語。。。。。。
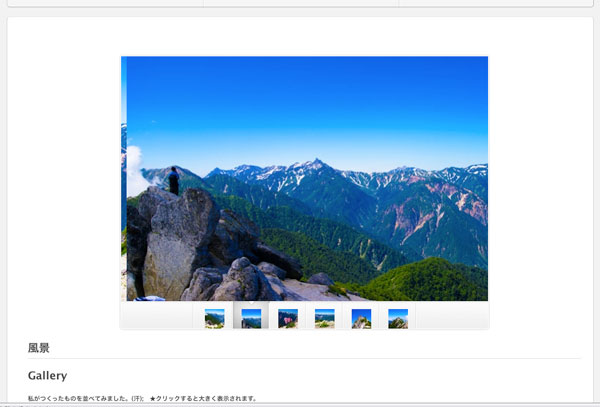
トップページに写真のスライドを入れる。
Appleライクな感じ???です。 ![]()
5種類のエフェクトが用意されています。
【iSlidex設定画面】
ブログのカテゴリー内の画像を順番こに表示してくれます。
設定はいたってシンプルです。
————————–
1.カテゴリー
2.表示数
3.横サイズ
4.高さサイズ
—————————
など。。。。。
Themeは試してみればわかります。
私は一番シンプルなAppleで。
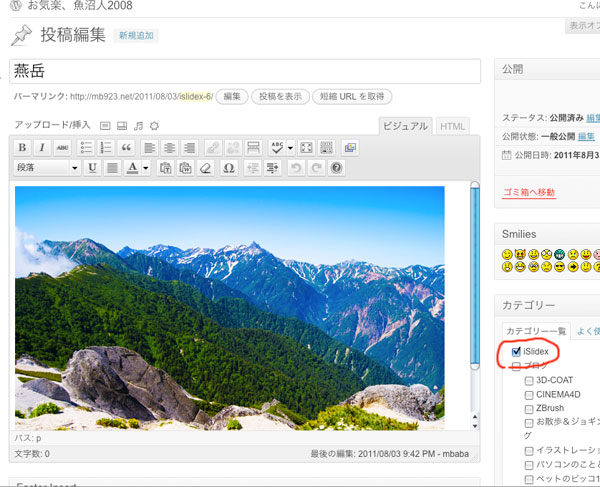
iSlidexだけを表示するカテゴリーをブログを親にしないで独立してつくってみました。
通常の投稿時にカテゴリーをiSlidexだけにチエックを入れます。
トップページに表示したいので、
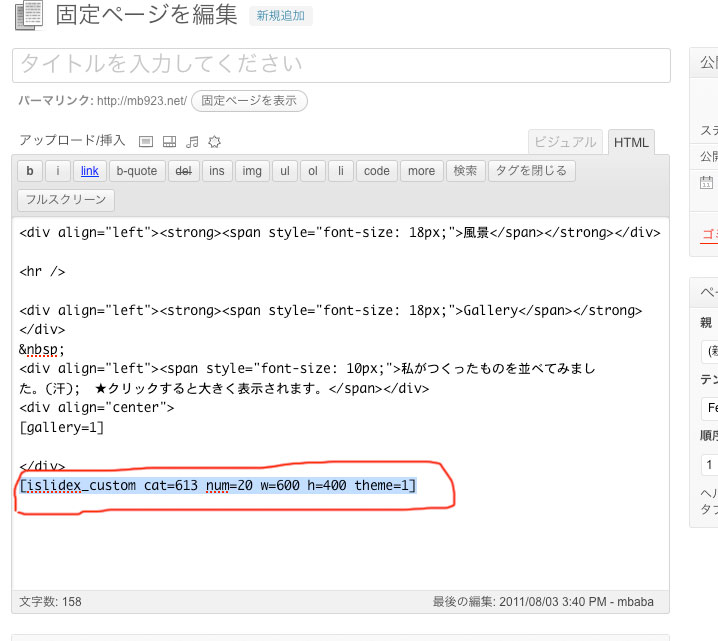
トップにしている固定ページをいじります。
[iSlidex]と入れるだけでも表示されます。
[islidex_custom cat=613 num=20 w=600 h=400 theme=1]
↑のようにしました。
●cat=613はカテゴリーのIDです。
●num=20は表示数
●w=600は横サイズ
●h=400は高さサイズ
●theme=1はエフェクト1(Apple)
こうすると、カテゴリー最大3つまででしょうか?
●cat=IDを変更してあげると
ギャラリー風な表示を3つ作る事ができるようです。
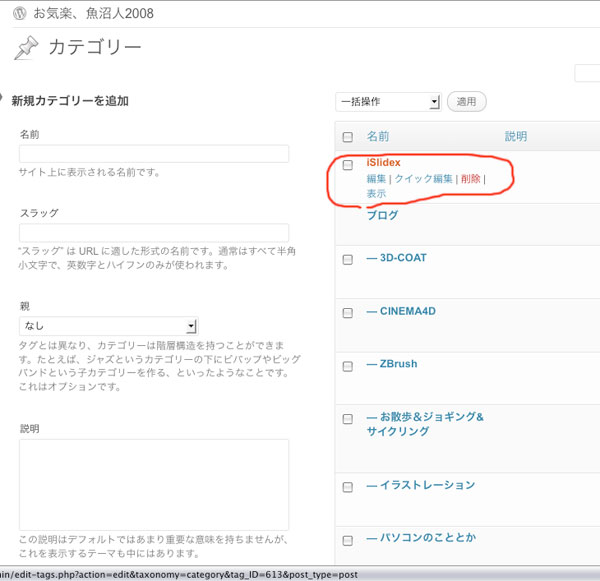
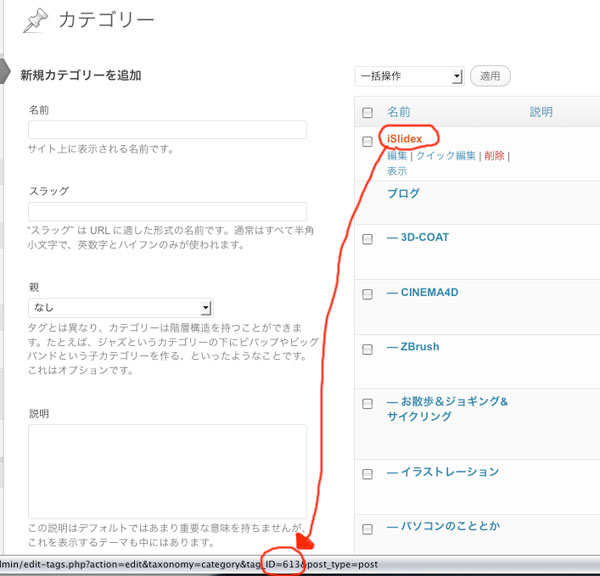
カテゴリーのIDって何????
と思いましたが、
各カテゴリーを押すと下のバーに表示されます。
613がIDです。
これで、iSlidexカテゴリーへ投稿した画像はすべて
トップページにギャラリー風に表示されます。
[tegaki]少しは見栄えがよくなったか?????[/tegaki] :dsadasccc: