【メモ】AdSenseの広告数の調整とAMP設定
2022年6月17日(金)
拙ブログはGoogle AdSenseのアフェリエイトをしてます?
お山へ行ったときにあなたのブログは広告が
多すぎやしないかいという意見がありました
ネット情報を見ながら
AdSenseの広告数の調整をしてみます

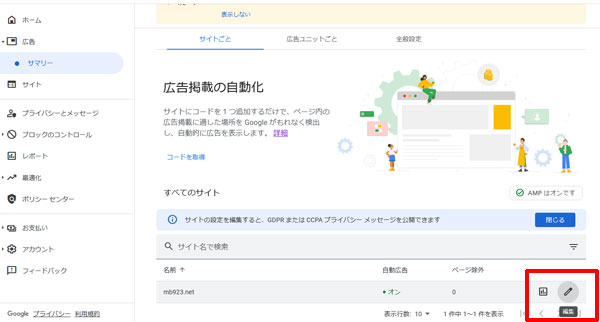
自分のAdSenseへ行き
広告>サマリー
右下の鉛筆マークで編集です

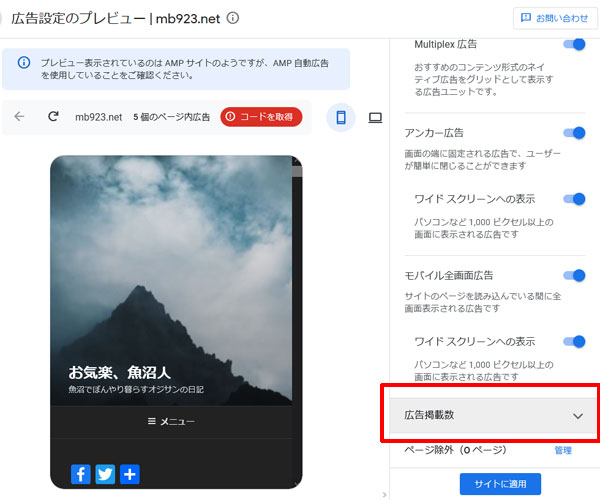
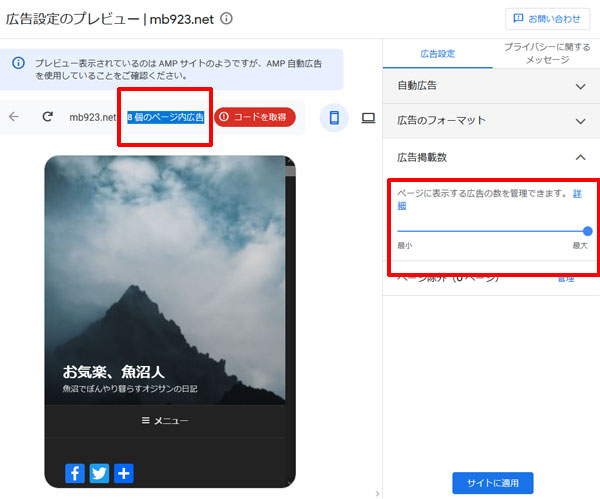
スマホでのプレビューが表示されます
右下の広告掲載数をクリック

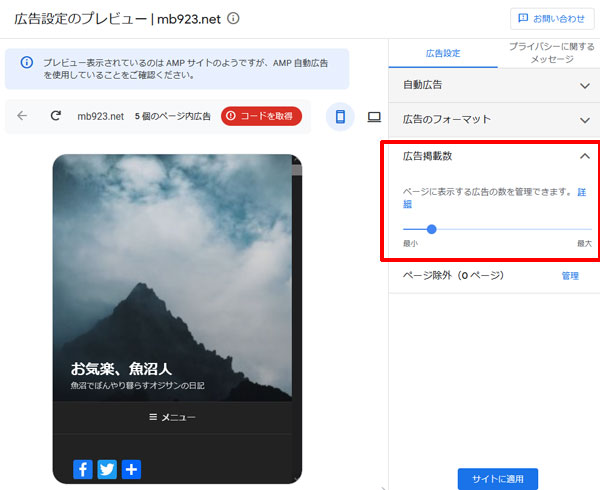
広告掲載数
最小~最大のスライダで調整

最小
5個のページ内広告

最大
8個のページ内広告
えっと?
殆ど掲載数に変わりがないんですね・・・

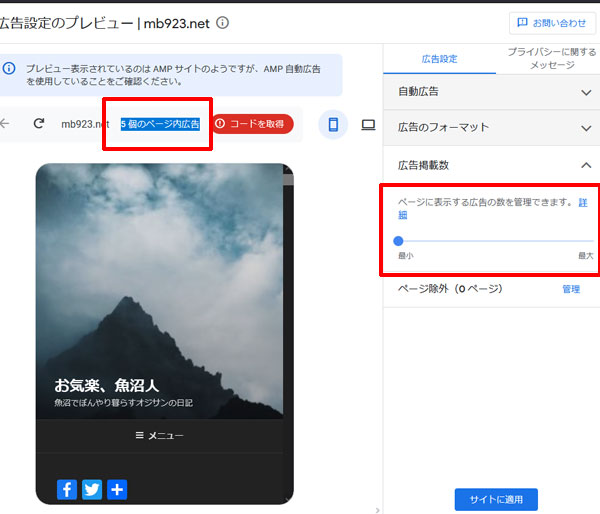
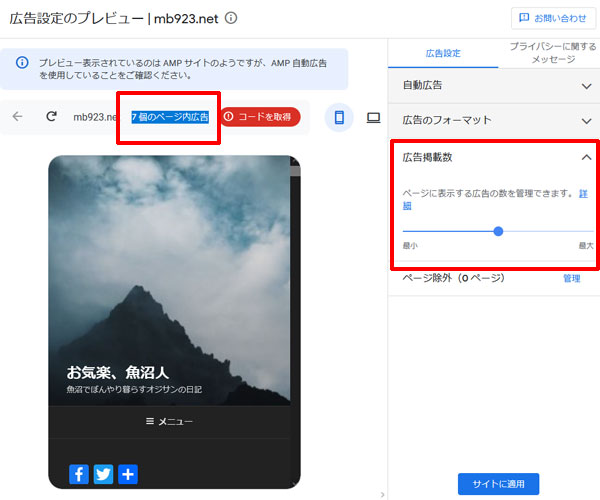
スライダ真ん中あたりにして
7個のページ内広告
こりゃ多いでしょ?

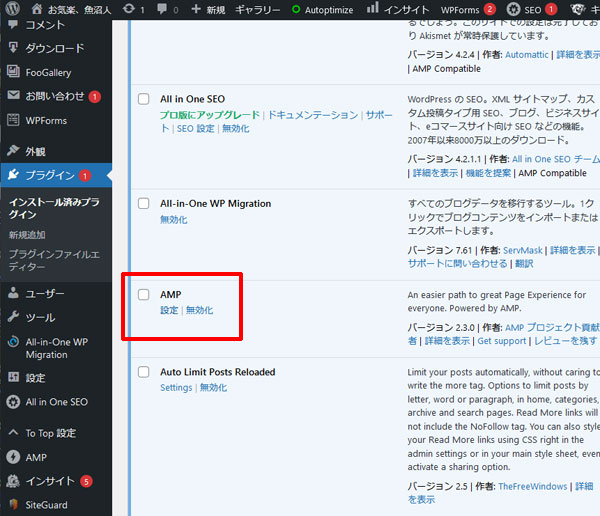
AMPプラグインは入れてありました
スマホの表示スピードを劇的にアップできるらしいです
*************************************
AMPとは「Accelerated Mobile Pages」の略で、読み方は「アンプ」です。
モバイルユーザーがホームページやブログ記事などのWebコンテンツを快適に閲覧できるように、GoogleとTwitterが共同で立ち上げたオープンソースプロジェクトです。
オープンソースであるため、誰でも無料で利用や再配布ができます。
*******************************

英語ですけど・・・・
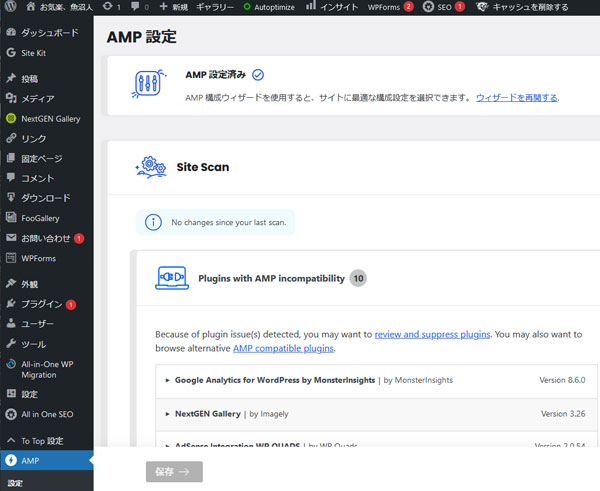
手順に沿って設定済
さらに・・・・
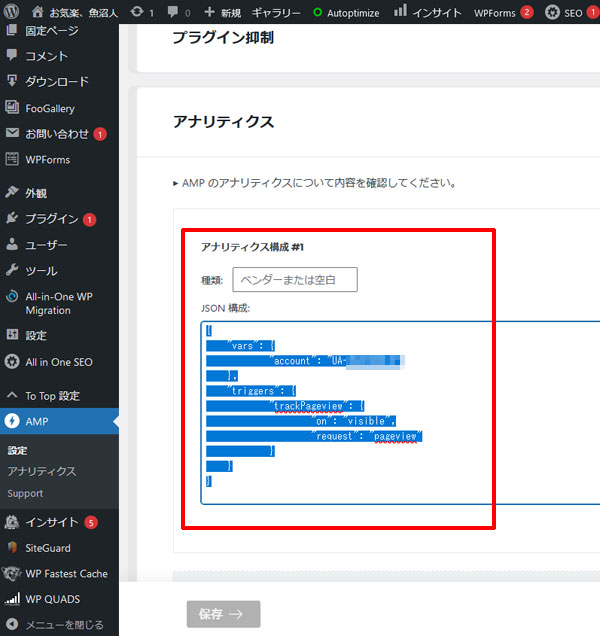
AMPのアナリティクス部分に
コードを入れる
{
"vars": {
"account": "UA-自分のGoogleアナリティクストラッキングID"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
{
"vars": {
"account": "UA-自分のアナリティクストラッキングID"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}※AMPのアナリティクスは
Google Sitekitが行うので上記のコードはいれなくてもいいようです?
AMP サイトに広告を自動的に表示
AMPコードを取得しましょう・・・
********************************************
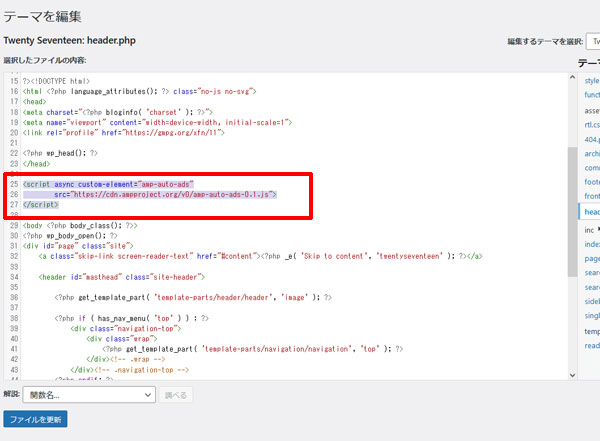
ステップ 1: スクリプトをコピーして、サイトの <head></head> タグの間に貼り付けます
AMP サイトの HTML の head タグの間に、このコードを一度配置してください。このスクリプトによって、関連する amp-auto-ads ライブラリが読み込まれます。
<script async custom-element="amp-auto-ads"
src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js">
</script>
テーマの
header.php
<head></head> タグの間に追加
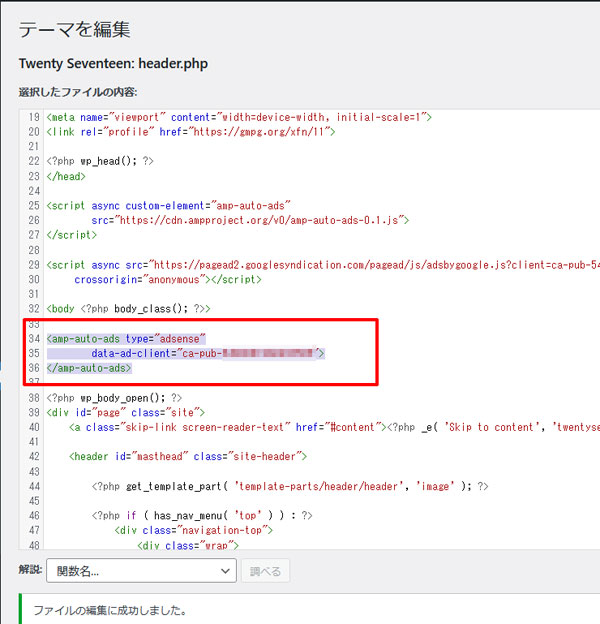
ステップ 2: AMP 自動広告コードをコピーして、ページの <body> タグのすぐ後に貼り付けます。
このコードをコピーして、広告を表示するページの <body> タグのすぐ後に貼り付けます。なお、コードを貼り付けた場所に広告が表示されるわけではありません。
<amp-auto-ads type="adsense"
data-ad-client="ca-pub-自分XXXXXXXX">
</amp-auto-ads>
テーマの
header.php
<body> タグのすぐ後に追加・・・
<body> タグのすぐ後ってどこだ???
<body <?php body?class(); ?>>の次でいいのかなあ・・・
編集に成功しましたになるし
ブログも問題なく表示されているし
まあいいのかな??

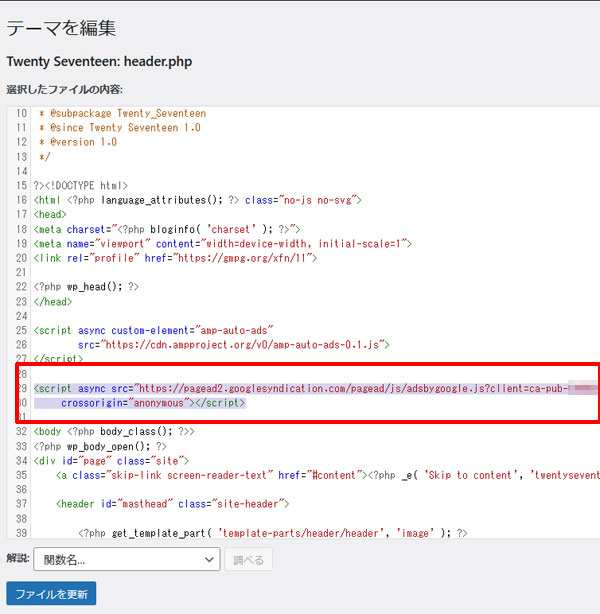
サイトの <head></head> タグの間に AdSense コードをコピーして貼り付けます
サイトのすべてのページにこのコードを設置すれば、すべての最適な場所に自動的に広告が表示されます。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-自分のxxxxxxxxxx"
crossorigin="anonymous"></script>自動広告設定しているので
全面デカデカとした広告は表示されたままです?
header.phpに入れたコードは
いつの間にかいなくなる??
たぶんアップデートするとなくなるような気がします
でもちゃんと動いています
**************************
★追記
AMP自動広告の設定のためか??
AMPプラグインを有効化すると
スマートフォンからコメントができなくなるという現象がありました
パソコンからはコメント可能
headerにコードを貼り付けましたが
位置が悪いのか??
やり方が間違っているのか??
原因がわかりませんが
スマホの高速化のプラグインなので
これが原因ではないかと推察できますが
解決できないので現在はAMPは無効化しています

