Apple HPライクなブログ「iBlog4」の設定例
WordPressテンプレート「iBlog4」についてのお問い合わせをいただきましたので
またもや、簡単な説明を。。。。。 ![]()
巷で噂のAppleコンピュータ
のHPライクな洗練されたシンプルデザインが人気のようですね!
iBlogPro4テンプレートはPageLinesという会社で売っています。
79$です。
無料版もありますが、機能制限があります。
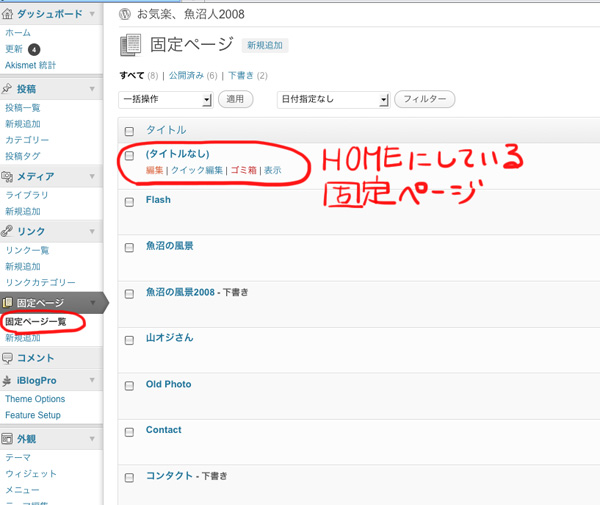
1.HOME(トップ)の固定ページをつくる。
WordPressでは固定ページ(メニューページ)をいろいろつくれます。
私の場合はHOMEとかTOPとかという名前を表示したくないので
タイトルの無い固定ページをHOMEにしています。
私のブログでは
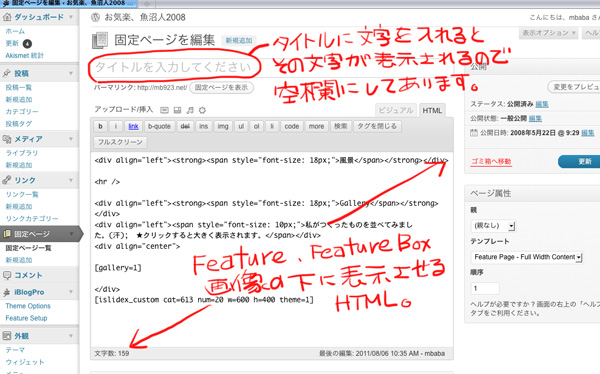
メニューの下にある画面一杯の大きなスライドショーがFeature。
その下にある3つの写真と文字がNew Feature Boxです。
そのまた、下に表示されているのが
実際のHOME固定ページの記事です。
[tegaki]HTMLすら、よくわかりません。。。。[/tegaki]
[tegaki]適当テキトウ。。。。[/tegaki]
HOMEを一般のブログのようにサイドバーなどを表示させたくないですね。
ブログなのだけど、HPのように見栄えよくカッコ良く??? ![]()
全面表示にするには
●ページ属性/テンプレートを変更します。
私の場合は「Feature Page-Full Width Content」です。
Feature Pageを全画面にというころでしょうか?
このテンプレートを実際に自分のHPを表示させながら変更して更新すれば
どのような表示になるかは一目瞭然です。
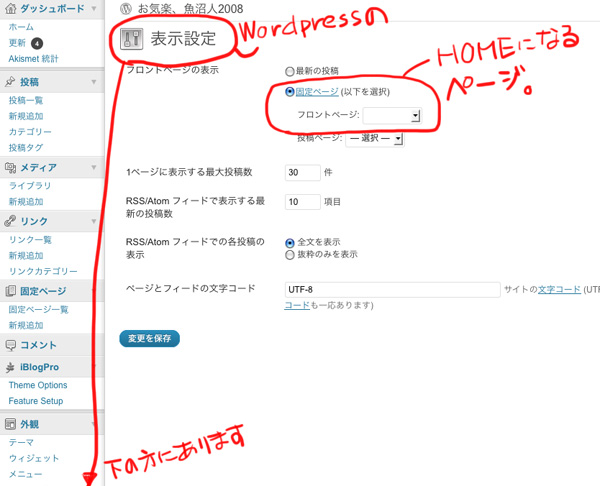
2.HOMEにする固定ページを選択
WordPressダッシュボードの「表示設定」
固定ページをフロントページにします。
先ほど制作した、タイトルの無い固定ページを選択して
「変更を保存」します。
これで、HOME(家のマーク)がブログらしからぬ
いい感じのデザインに変わったと思います。 ![]()
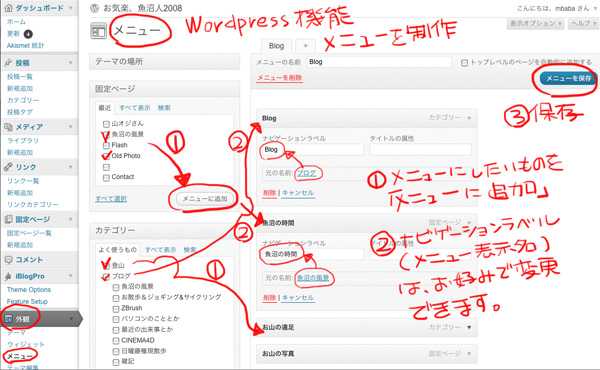
3.Wordpressのメニュー機能で上部のメニューバーをつくる。
ダッシュボード/外観/メニュー
固定ページやブログカテゴリーから、メニューにしたい項目にチエックを入れて
「メニューに追加」します。
右側に追加されたメニューは名前も変更できます。(メニューの表示名になります)
並び順もドラッグ&ドロップで変更できます。
PageLinesのまわし者ではありませんが
なかなか、すてきなiBlogです。 ![]()