【メモ】Adobe Muse CCでホームページを作ってみる ビックリポンだわ(^o^)
2016年3月4日(金)
仕事では私だけMacProが壊れてMacMiniになってしまったので
AdobeのCreativeCloudを使っています・・・・・
(Adobe CS4以前のソフトは現行のMac機種では動きません)
すごく久しぶりにホームページなるものを作る練習をしようかと想いたち・・・・
CreativeCloudはAdobeの全製品を使うことができるので
まあ、ホームページ制作の定番はDreamweaverなんですが・・・・・
無料のWordPressでのホームページ(Blogページ)制作になれてしまったので
今更、ホームページですか???
[tegaki]ホームページなんてつくったところで[/tegaki]
[tegaki]だ~れも見ないよ(;´∀`)[/tegaki]
かれこれ10年以上も前に使っていたことがあったのは
AdobeのGoLiveくらいで、Dreamweaverはほとんど使っていなかった
GoLiveは今はもうない・・・・
10年も前のことはもちろんほぼ全てにわたって忘れ尽くしているわけで・・・・・
まったく、ホームページ制作の仕事を受注もしなかったしね
Dreamweaverを思い出しながらいじってはみますが
以前のバージョンはMX2004だったかな
バージョンが上がりすぎて こりゃ、ぜんぜんチンプンカンプン(;´∀`)
Adobe初心者ラーニングビデオなんぞを見ながら
ちまちまと作ってはみたものの
今日日はカスケーディングスタイルシートが使えないとなかなかホームページ制作もままならず・・・
コーディングなるものはオジサンは拒否反応が(;´∀`)
ブラウザで確認するとレイアウトは崩れるはで・・・・
[tegaki]めんどくさいから、やめとこ(;´∀`)[/tegaki]
と思っていたものの
他にも見てたらMuseというWeb制作ソフトも入っていたことに今頃になって気が付きました
[tegaki]あれっ!![/tegaki]
[tegaki]Museスゴイわ(*^^*)[/tegaki]

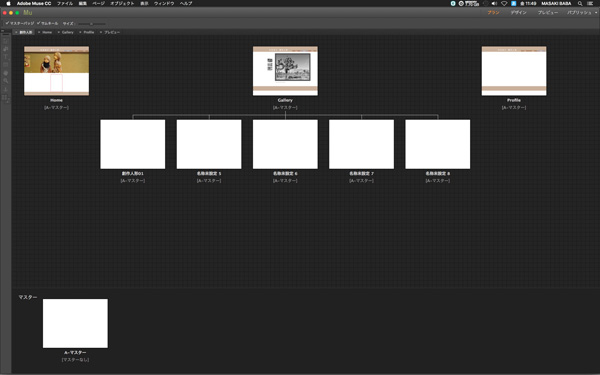
まずは、簡単にホームページのプランをつくる

Photoshopであれこれと素材をレイアウトしていく感じです
Adobe製品を使ったことがあるグラフィックデザイナーさんは
直感的にできます

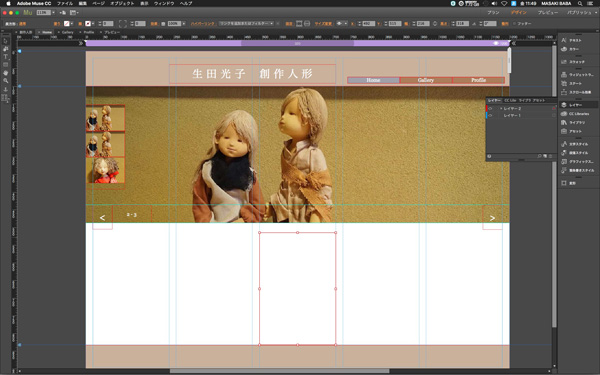
Top Pageにはスライドショーを入れてみます
ホームページ制作ソフトでスライドショーなんて
jquebryやらのスクリプトをしらないと無理です
[tegaki]もちろん、私はしりませんよ(;´∀`)[/tegaki]
WordPressだってギャラリーのスライドショーを配置するには
pluginで簡単です!!!
などと書いてあっても、すべて英語なのでけっこう大変な作業です

日本語だしね~
すぐに理解できますね
[tegaki]だいたいは・・・・・[/tegaki]

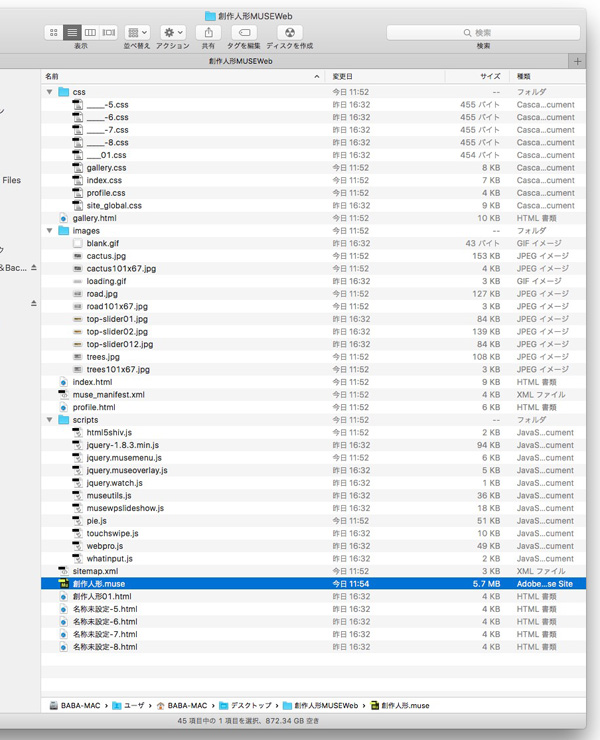
HTMLで書きだしてみます
CSSやScriptもかってに書きだされています(;´∀`)
[tegaki]スゴイわ[/tegaki]

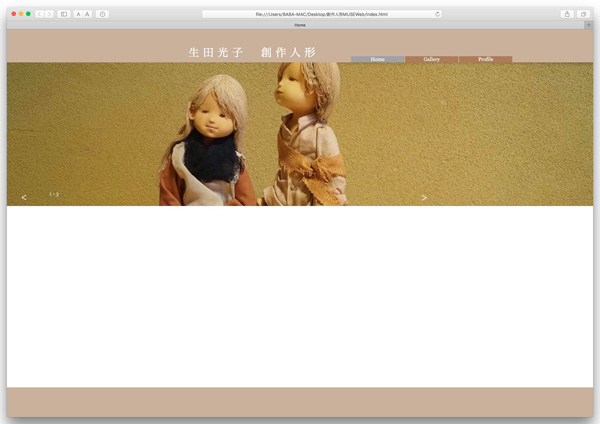
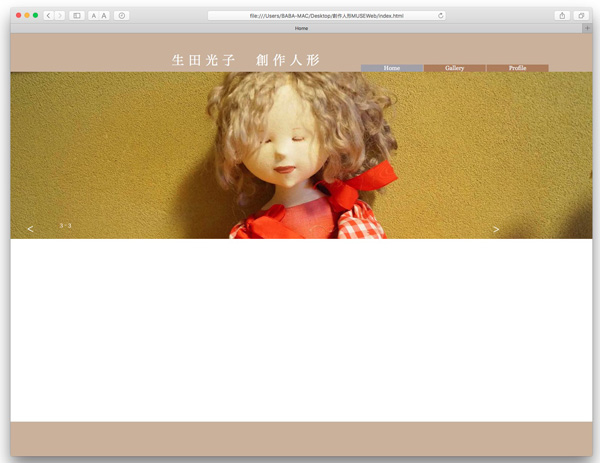
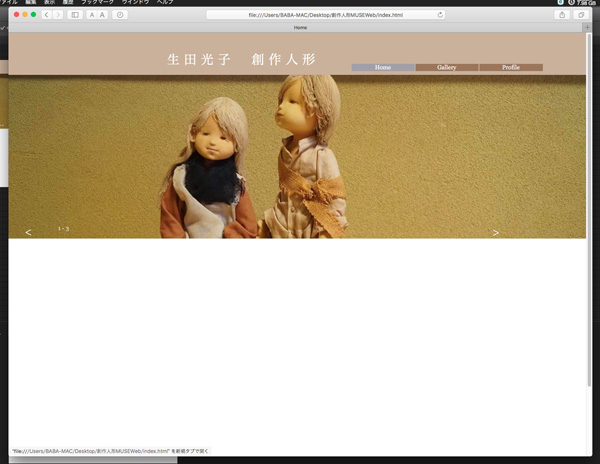
ブラウザでindex.htmlを開いてみます


ちゃんと動いてますよ~
[tegaki]ビックリポンですね~(^o^)[/tegaki]

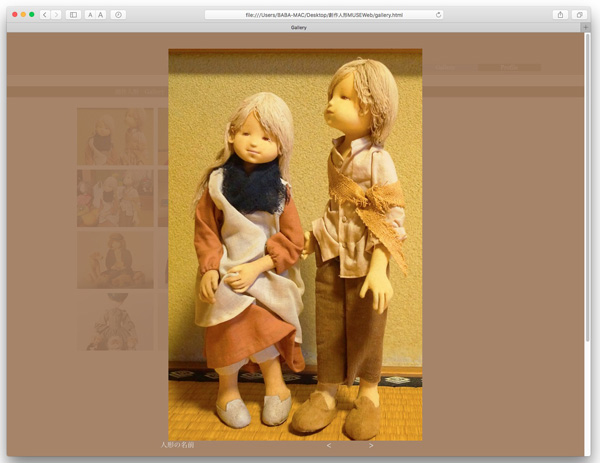
ギャラリーページを作ってみます
もちろんDreamweaverでスライドショーつきのギャラリーページなどといものを作るには
Scriptを理解していないと
まったくお手上げです
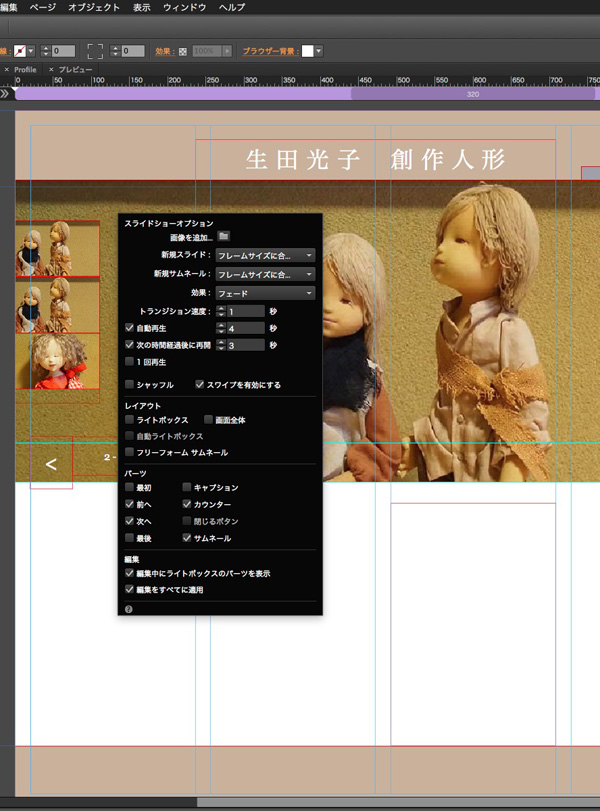
予めいつくかスライドショーのフォーマットが用意されています

ギャラリーにした画像を読み込めがいいだけです


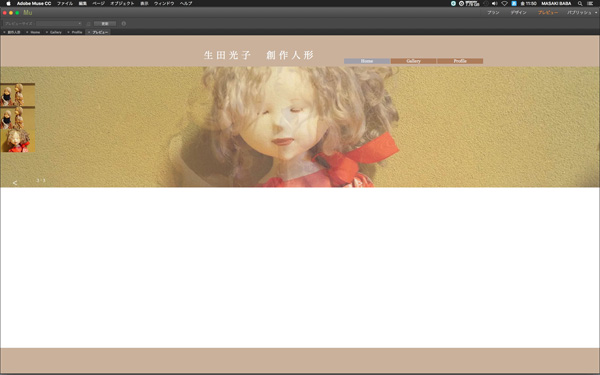
プレビューで動作を確認できます
[tegaki]動いてる(*_*;[/tegaki]

サムネイルやスライドショーの大きさやバックの色も返られます

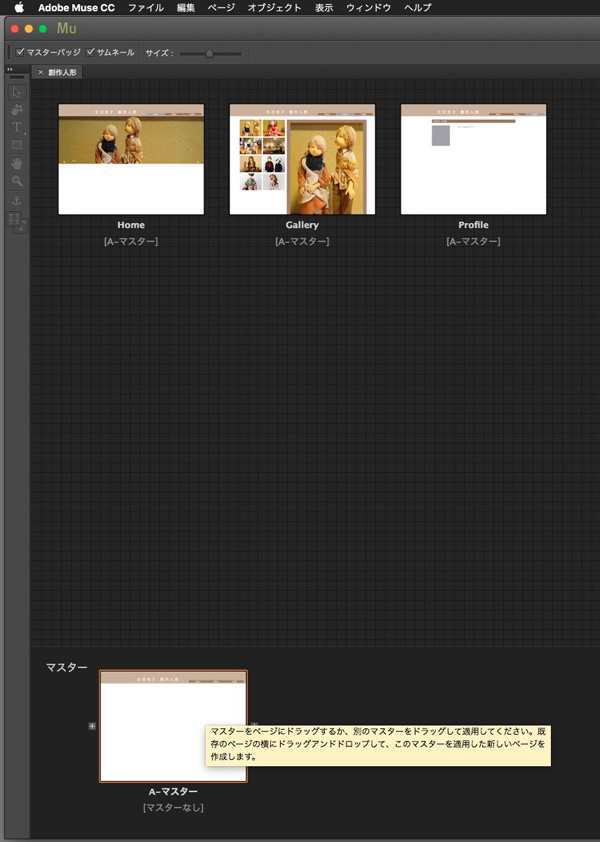
あれこれといじっているうちにブラウザでのレイアウトが崩れてしまいました???

左下にマスターというものがあります
InDesignのようにマスターページのフォーマットをいくつか作っておくことができます

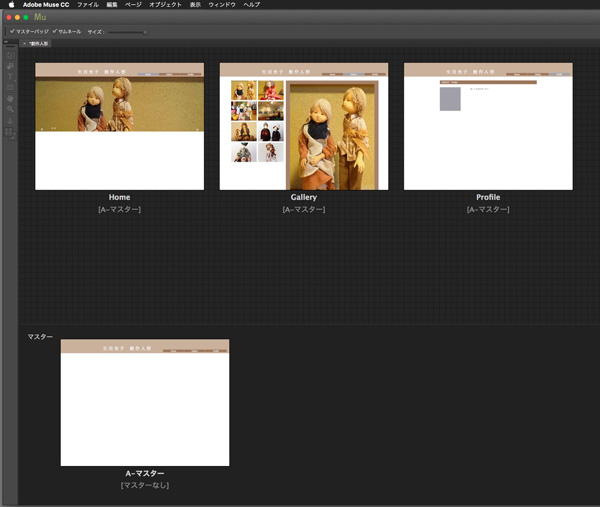
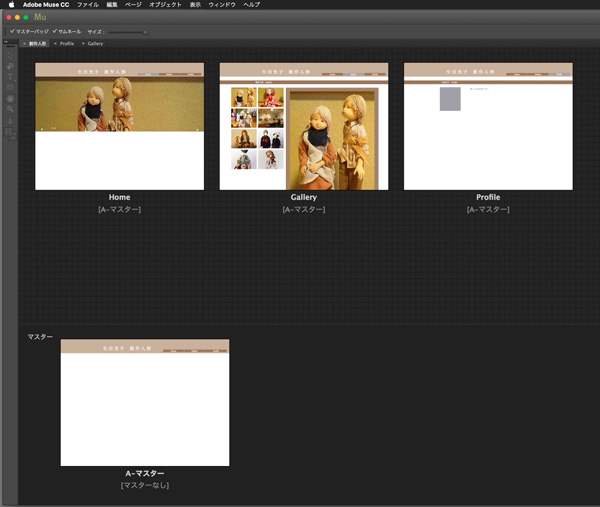
マスターページをひとつつくって適応しました

ブラウザで確認すると今度はレイアウトが崩れないで動いています




私のレンタルサーバーへテストアップして
Firefox、Google Chrome、Microsoft Edgeでレイアウトの崩れがないか確認


まったく問題ないようです
Adobe Museスゴイぞこりゃ(^o^)
グラフィックデザイナーのみなさんは
Scriptだのコーディングだのといった正体不明の作業を習得することはとても苦手です
ですのでDreamweaverなどは覚えようとしても挫折してしまうことが多いと思います
Adobe Museはとにかく直感的です!!
感性だけでグラフィックのきれいなホームページを作ることができるようです
HTMLもジャバスクリプトもCSSの知識はまったく必要ありません
まあ、SEO対策などはやらないと誰もホームページを見てはくれませんが
久しぶりにおったまげたグラフィックソフトでした(^o^)
とは言っても・・・・
ホームページ制作はしないのだろうな(;´∀`)
WordPressでBlogページを持っていたほうが
せっせと日記を更新していればアクセスは圧倒的に多いはずです・・・・・
なんでも1記事が1ページとGoogleなどの検索ロボットは見てくれるので
膨大なページ数のあるホームページということになることと
頻繁に更新されるので、検索をかけると上位にランクされる確率が高くなるのだそうです
Blogにくらべて一般的なホームページの場合は検索で上位に入るのは難しいですね
そころらへんはSEO対策の専門家にお任せしたほうが良いでしょう
↓Museでつくったテストページはこちら
https://mb923.net/mitsukoikuta-dolls
★なお、このホームページはあまりBlog風には見えませんが
WordPressでつくられています